Buzz Haven: Your Daily Dose of News
Stay informed and entertained with the latest buzz in news, trends, and insights.
Mobile-Friendly Websites: Because Pinching Is So Last Century
Transform your web experience! Discover why mobile-friendly sites are a must in the age of zooming and pinching. Click now!
The Importance of Responsive Design for Mobile Users
In today's digital landscape, responsive design is crucial for catering to the needs of mobile users. With smartphones accounting for more than half of all web traffic, a website that adapts seamlessly to different screen sizes is not just a luxury; it is a necessity. Responsive design ensures that all users, regardless of the device they use, have a consistent and enjoyable experience. This adaptability significantly enhances user engagement, reduces bounce rates, and ultimately drives conversions.
Moreover, search engines like Google prioritize responsive websites in their rankings, reflecting the growing significance of mobile-friendly experiences. When your website is optimized for mobile, it not only improves accessibility but also positively influences your SEO efforts. Therefore, investing in responsive design is essential for businesses aiming to increase visibility and reach a wider audience in a mobile-dominated world.

Top 5 Features Every Mobile-Friendly Website Should Have
In today's digital landscape, having a mobile-friendly website is no longer a luxury; it's a necessity. A responsive design ensures that your site adjusts seamlessly across various screen sizes, improving user experience and retention. Among the top features a mobile-friendly website should incorporate, fast loading times stand out as a critical aspect. Users expect pages to load quickly on their mobile devices, and studies show that even a one-second delay can lead to significant drop-offs in traffic. Additionally, easy navigation is crucial. Mobile users are often on-the-go and require intuitive menus that facilitate effortless browsing.
Another essential feature is touch-friendly design. All interactive elements, such as buttons and links, should be large enough to be tapped easily on a touchscreen. This minimizes frustration and encourages engagement. Moreover, a clear call-to-action (CTA) is vital for driving conversions; it should be prominently displayed and easy to interact with. Lastly, optimized images that load smoothly without compromising quality are indispensable. By incorporating these elements, you're not just enhancing SEO; you're significantly improving the overall user experience, making your site more likely to convert visitors into loyal customers.
How to Assess If Your Website is Truly Mobile-Friendly
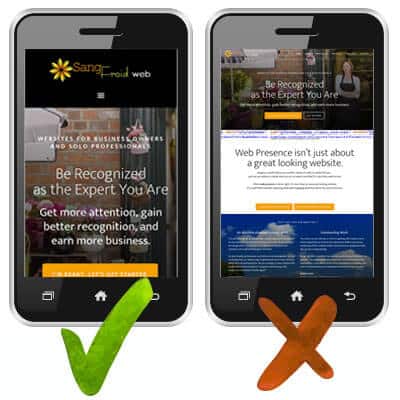
To determine if your website is truly mobile-friendly, start by assessing its responsiveness on various devices. An effective approach is to use Google's Mobile-Friendly Test tool, which evaluates how easily a visitor can use your page on a mobile device. Look for key indicators such as text size, button spacing, and viewport settings. A mobile-friendly website should not require users to zoom in or scroll horizontally; instead, content should adjust seamlessly to the screen size.
Next, consider the loading speed of your website on mobile devices. Slow loading times can frustrate users and lead to high bounce rates, ultimately affecting your search engine rankings. You can use tools like PageSpeed Insights to get a comprehensive analysis of your website's performance. Pay special attention to optimizing images, leveraging browser caching, and reducing server response times. By ensuring your website is both responsive and fast, you significantly enhance its mobile-friendliness.