Buzz Haven: Your Daily Dose of News and Information
Stay updated with the latest trends, news, and insights from around the world.
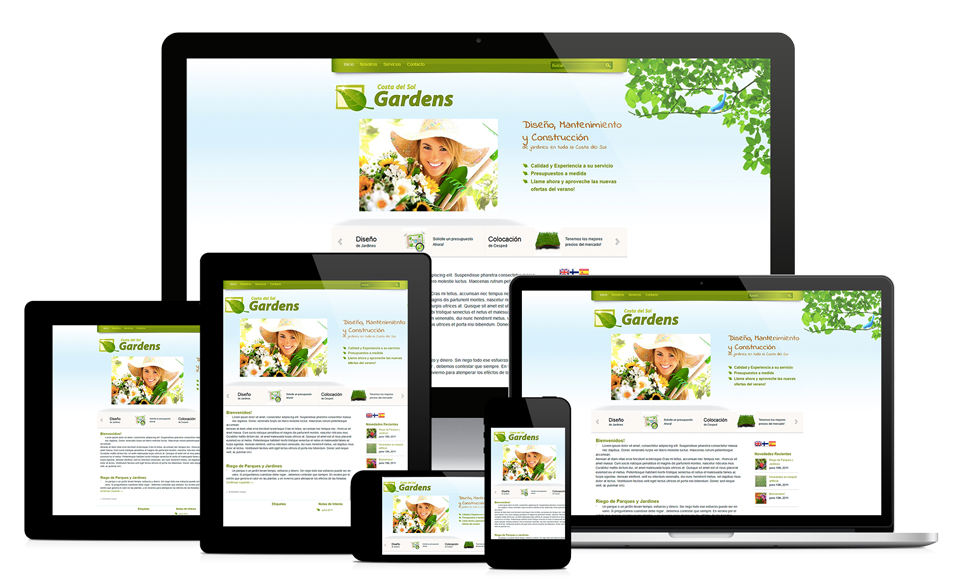
Responsive Web Design: Because Your Users Deserve Better
Transform your website for every device! Discover why responsive web design is essential for boosting user experience and engagement.
Understanding Responsive Web Design: Key Principles and Best Practices
Responsive web design is an approach that aims to create websites that provide an optimal viewing experience across a wide range of devices. This involves a layout that adapts seamlessly to the screen size, whether it’s a desktop, tablet, or smartphone. The key principles of responsive design include fluid grids, flexible images, and media queries. Fluid grids use relative units instead of fixed pixels, allowing elements to resize proportionately. Flexible images adjust to fit within their containing elements, ensuring they don't break the layout or exceed their limits. Media queries enable different styles to be applied based on the device's characteristics, such as screen size and resolution.
To implement best practices in responsive web design, it is crucial to prioritize mobile-first design, which means designing for the smallest screens first and progressively enhancing the experience for larger screens. This approach not only improves performance but also focuses on essential content, ensuring users get what they need quickly. Additionally, using a responsive framework like Bootstrap or Foundation can save time and effort. Testing your design on various devices and browsers is equally important to identify and address potential issues. By adhering to these principles and practices, you can create engaging and accessible web experiences that cater to a diverse audience.

Common Challenges in Responsive Web Design and How to Overcome Them
Responsive web design (RWD) aims to provide an optimal viewing experience across a wide range of devices, yet it comes with its own set of challenges. One of the most common issues is content overflow, where elements don't resize adequately or overflow outside their containers. This can lead to a frustrating user experience, as visitors have to scroll sideways to view content that should fit on the screen. To address this issue, developers should use CSS properties like overflow alongside flexible grid layouts to ensure that content adjusts to different screen sizes without disrupting the layout.
Another common challenge in responsive web design is the performance impact due to larger images and heavy scripts that may slow down page loading times on mobile devices. Since mobile users often rely on slower data connections, optimizing resources is crucial. Developers can utilize responsive images through the srcset attribute in HTML, allowing browsers to choose the most appropriate image size for the user's screen. Additionally, implementing lazy loading techniques can enhance performance by loading images only when they enter the viewport, ensuring a smoother experience for mobile users.
Why Responsive Web Design is Essential for Today's Multi-Device Users
In today's digital landscape, the proliferation of devices has transformed the way users interact with the web. A responsive web design ensures that websites adapt seamlessly to various screen sizes, from smartphones to tablets and desktops. This adaptability not only enhances user experience but also plays a crucial role in search engine optimization (SEO). Search engines prioritize mobile-friendly sites, making responsive design an essential strategy for businesses aiming to improve their visibility online.
Moreover, a well-implemented responsive web design contributes to improved loading times and reduced bounce rates. When users access a site that is optimized for their device, they are more likely to stay engaged and explore further. Features such as flexible grids and media queries allow for effortless navigation, leading to higher user satisfaction. As multi-device usage continues to rise, embracing responsive web design is no longer just an option; it is a necessity for any website striving to reach a broader audience.