Buzz Haven: Your Source for Trending Insights
Stay updated with the latest buzz in news, trends, and lifestyle.
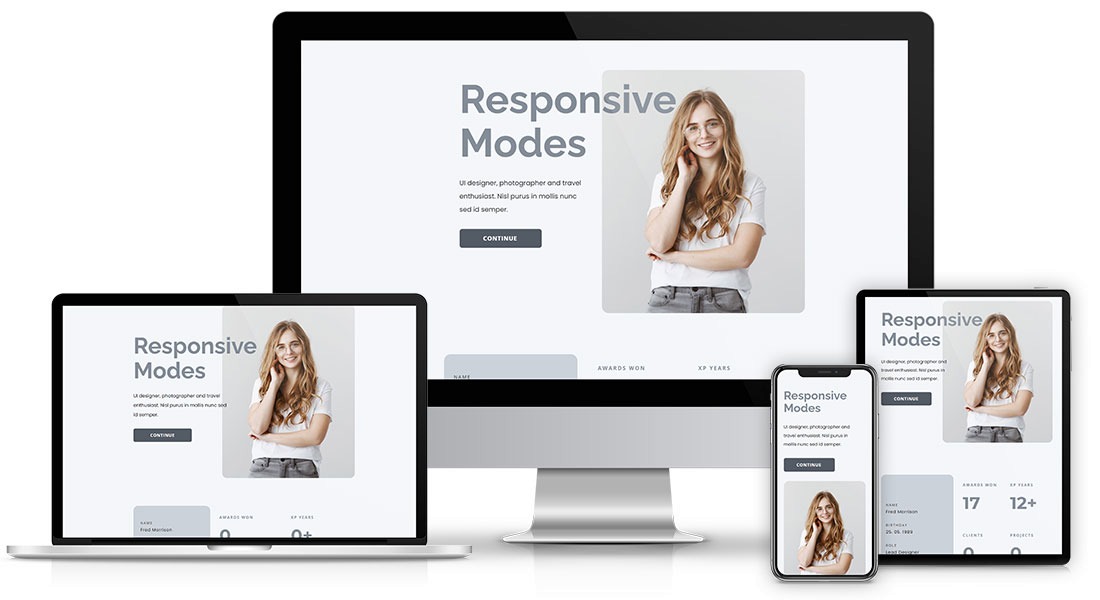
Responsive Web Design: Where Pixels and Flexibility Dance
Discover the magic of responsive web design! Unlock the secrets of flexibility and pixel perfection for stunning websites that wow users!
Understanding the Basics of Responsive Web Design: Principles and Techniques
Responsive web design (RWD) is an approach aimed at creating websites that provide optimal viewing experiences across a wide range of devices. This includes desktops, tablets, and smartphones. The core principles of responsive design revolve around fluid grids, flexible images, and media queries. Fluid grids use relative units like percentages instead of fixed units like pixels, allowing elements to resize proportionally. Flexible images adjust their size automatically based on the device’s screen, ensuring that visuals remain sharp and correctly displayed regardless of the medium.
Another critical element of RWD is the use of media queries, which allow web designers to apply different styles based on the device characteristics, particularly its width. For example, a website can display a multi-column layout on larger screens and switch to a single-column format on mobile devices, enhancing user experience. By understanding these basic principles and techniques of responsive web design, you can ensure that your website is not only visually appealing but also accessible and functional for all users.

10 Essential Tips for Creating Stunning Responsive Websites
Creating a stunning responsive website is crucial in today's digital landscape where users access content on various devices. Here are 10 essential tips to ensure your site looks great and functions well across all screens:
- Utilize a fluid grid layout to adapt your design to different screen sizes.
- Incorporate flexible images and media that resize within their containing elements.
- Minimize content and prioritize important information for mobile users.
- Implement media queries in your CSS to apply different styles based on the device characteristics.
- Avoid fixed positioning that can disrupt the layout on smaller screens.
- Ensure your navigation is user-friendly, with dropdown menus that work well on touch devices.
- Regularly test your site on multiple devices and browsers for consistency.
- Optimize loading speeds by minimizing image sizes and leveraging browser caching.
- Utilize responsive typography that adjusts to different screen sizes.
- Stay updated with the latest web design trends and technologies for responsive design.
How Does Responsive Web Design Impact User Experience and SEO?
Responsive web design is crucial for optimizing user experience across various devices. As users increasingly access websites through smartphones and tablets, having a site that adapts to different screen sizes is essential. A responsive design ensures that content is not only visually appealing but also functional, providing seamless navigation and ease of use. This enhances user engagement, as visitors are less likely to abandon a site that is difficult to view or interact with on their device. Moreover, Google prioritizes mobile-friendly websites in its search results, making responsive design a key component of any successful digital strategy.
From an SEO perspective, responsive web design offers numerous advantages. By utilizing a single URL for all devices, it simplifies the management of content and improves site loading speeds, both of which are critical factors in search engine rankings. Additionally, responsive sites reduce the likelihood of duplicate content issues, since there is only one version of a webpage to index. Consequently, this cohesive approach not only aligns with best practices but also contributes to higher visibility in search results, leading to increased organic traffic and better overall performance for the website.