Buzz Haven: Your Daily Dose of News
Stay informed and entertained with the latest buzz in news, trends, and insights.
Responsive Web Design: The Secret Ingredient for Happy Users
Unlock the secret to happy users with responsive web design! Discover tips to boost engagement and enhance user experience.
What is Responsive Web Design and Why Does It Matter?
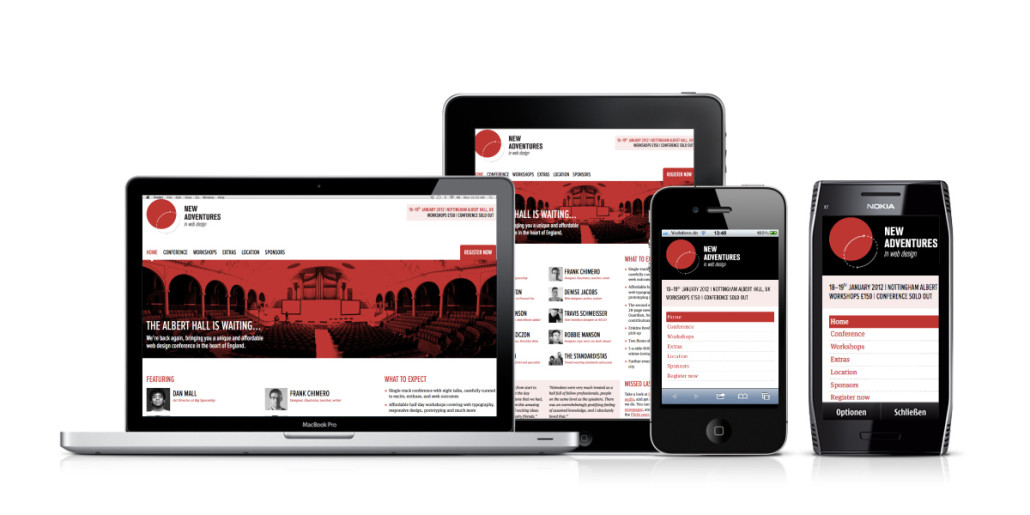
Responsive Web Design is an approach to web development aimed at creating websites that provide an optimal viewing experience across a wide range of devices. This includes everything from desktop computers to mobile phones and tablets. In a responsive design, the layout, images, and typography of a website adapt fluidly to different screen sizes and orientations, ensuring that all users have a seamless experience. By utilizing flexible grids, layouts, and media queries, responsive web design enhances user experience and reduces the need for multiple versions of a website.
So, why does Responsive Web Design matter? With the increasing use of mobile devices for internet browsing, having a site that is not responsive can lead to high bounce rates and lost conversions. A well-designed responsive site not only improves usability but also plays a critical role in search engine optimization (SEO). Search engines like Google prioritize mobile-friendly sites in their rankings, making responsive design an essential factor for any online business seeking to improve visibility and attract more visitors.

Top 5 Benefits of Responsive Web Design for User Experience
Responsive web design plays a critical role in enhancing user experience across various devices. One of the primary benefits is improved accessibility. As users increasingly access websites on their smartphones and tablets, a responsive design ensures that your site looks and functions beautifully, regardless of screen size. This adaptability not only keeps users engaged but also encourages them to spend more time on your site, ultimately reducing bounce rates and increasing conversions.
Another significant advantage of responsive web design is its impact on SEO. Search engines like Google prioritize mobile-friendly sites in their rankings, meaning that having a responsive design can lead to better visibility and higher traffic. Moreover, a single URL for both mobile and desktop versions simplifies the indexing process for search engines, allowing them to better understand your content. By investing in responsive web design, you not only boost user experience but also enhance your site's overall search engine performance.
How to Implement Responsive Web Design: Best Practices and Tools
Implementing responsive web design is crucial for ensuring a seamless user experience across multiple devices. To get started, consider the following best practices:
- Fluid Grid Layouts: Use relative units like percentages rather than fixed pixels to create a fluid grid that adapts to varying screen sizes.
- Flexible Images: Ensure images scale properly within their containing elements by setting the
max-widthproperty to100%. - Media Queries: Utilize CSS media queries to apply different styling rules based on the device characteristics, such as width, height, or resolution.
In addition to these best practices, leveraging the right tools can significantly enhance your responsive web design strategy. Essential tools include:
- Responsive Design Mode: Most modern browsers have built-in responsive design modes that allow you to test how your website appears on various devices.
- Grid Layout Generators: Use tools like CSS Grid Generator to create complex grid layouts effortlessly.
- Frameworks: Consider using CSS frameworks like Bootstrap or Foundation, which come with pre-built responsive components that help accelerate the design process.