Buzz Haven: Your Daily Dose of News
Stay informed and entertained with the latest buzz in news, trends, and insights.
Speed Demons: Transform Your Website Into a Performance Superstar
Unleash your website's full potential! Discover top tips to boost speed and performance in our ultimate guide to becoming a speed demon.
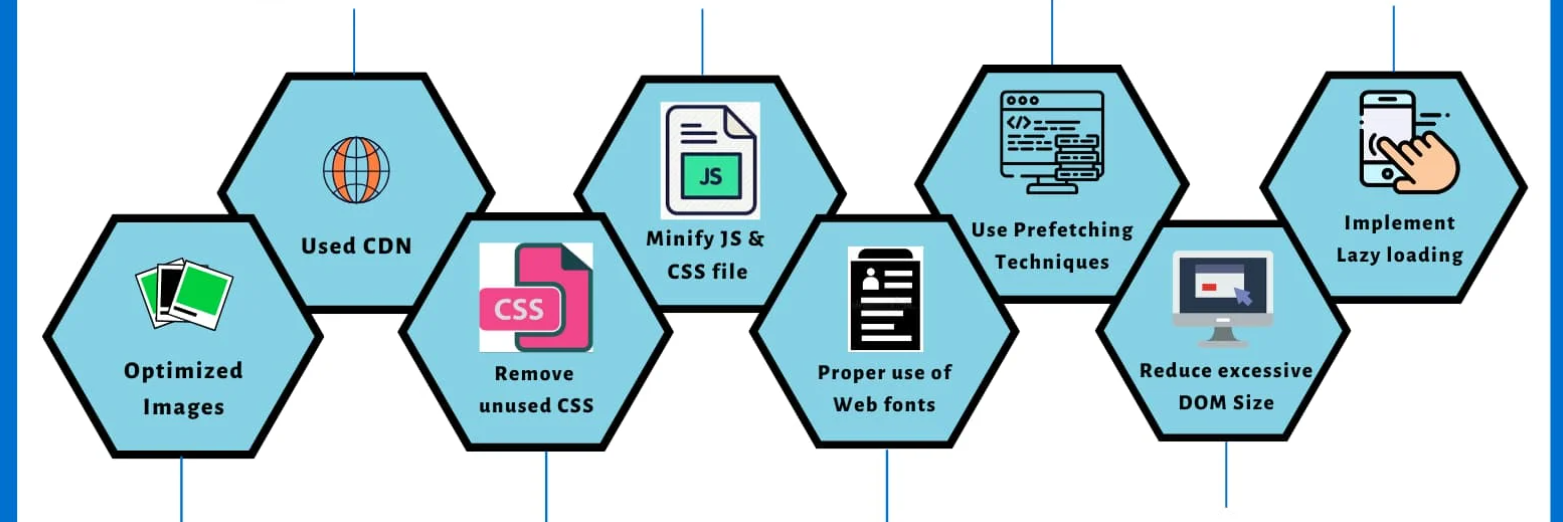
5 Essential Tips to Optimize Your Website Speed
Improving your website's speed is crucial for both user experience and SEO. Here are 5 essential tips to optimize your website speed:
- Optimize Images: Large image files can drastically slow down your site. Use tools to compress images without losing quality and consider using modern formats like WebP.
- Minimize HTTP Requests: Each element on your page requires an HTTP request. Reduce the number of elements by combining CSS and JavaScript files and using CSS sprites for images.
Implement Browser Caching: Browser caching allows your website to store certain files on a user’s computer, which speeds up page loading on subsequent visits. Configure caching in your web server settings or use a plugin if you're on a CMS like WordPress.
- Utilize a Content Delivery Network (CDN): CDNs distribute your website's content across various server locations globally, ensuring faster load times for users regardless of their geographic location.
- Regularly Test Your Site’s Speed: Use tools like Google PageSpeed Insights or GTmetrix to analyze your website's performance and identify areas for improvement. Regular tests can help you keep your site optimized.

Is Your Website Slowing You Down? Discover How to Boost Performance
If you've noticed that your website is taking longer to load, you're not alone. Many website owners face the common challenge of slow website performance, which can lead to a decline in user experience and search engine rankings. Factors such as large image files, excessive HTTP requests, and unoptimized code can contribute significantly to this issue. To identify what's causing the lag, consider using tools like Google PageSpeed Insights or GTmetrix. These tools can help pinpoint specific areas of improvement and set you on the path to a faster website.
Once you've identified the issues affecting your site's speed, it's time to implement solutions. Here are some effective strategies to boost performance:
- Optimize images by compressing them without sacrificing quality.
- Minimize HTTP requests by combining files and stripping unnecessary scripts.
- Leverage browser caching to store frequently used files locally.
- Use Content Delivery Networks (CDNs) to distribute content efficiently.
The Ultimate Guide to Web Performance Metrics: What You Need to Know
In today's digital landscape, web performance metrics are essential for ensuring a seamless user experience and maximizing website effectiveness. These metrics encompass a range of measurements that determine how well a website functions, including loading times, responsiveness, and overall resource efficiency. Understanding these metrics is not only crucial for optimizing your site’s performance but also for improving search engine rankings, as site speed and performance directly impact SEO. Some of the key metrics you should focus on include Time to First Byte (TTFB), First Contentful Paint (FCP), and Largest Contentful Paint (LCP), which together paint a comprehensive picture of how users interact with your site.
To effectively measure and enhance your site's performance, consider adopting a structured approach to tracking these web performance metrics. Start by employing tools like Google PageSpeed Insights or Lighthouse, which provide detailed insights into your site’s performance and actionable suggestions for improvement. Additionally, regularly monitor web vitals such as Cumulative Layout Shift (CLS) and First Input Delay (FID) to ensure that your website remains responsive and stable during user interactions. By prioritizing these metrics and regularly making adjustments based on the data collected, you will not only boost user engagement but also improve your site's overall search engine visibility.